در قسمت قبلی توانستیم یک پروژه در VS.NET را خیلی ساده تعریف و کدهای TypeScript را در آن اجرا و نتیجه را ببینیم. در این بخش قصد داریم به بررسی تعریف Variable و مبحث بسیار مهم Typing در TypeScript بپردازیم.
بسمه تعالی
TypeScript - قسمت چهارم
در قسمت قبلی توانستیم یک پروژه در VS.NET را خیلی ساده تعریف و کدهای TypeScript را در آن اجرا و نتیجه را ببینیم. در این بخش قصد داریم به بررسی تعریف Variable و مبحث بسیار مهم Typing در TypeScript بپردازیم.
Typing به چه معناست ؟.
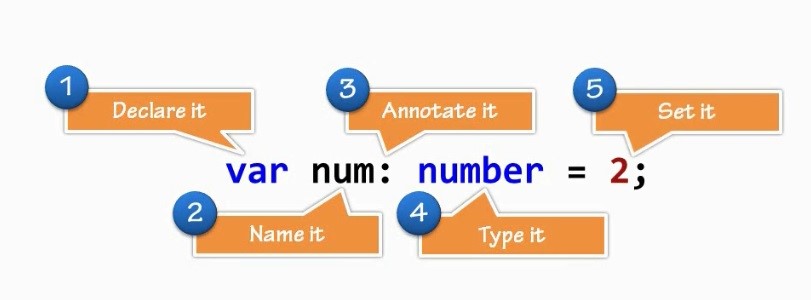
برای رسیدن به جواب ، باید به مثال ساده زیر دقت کنید .

همانطور که مشاهده میکنید ، اول متغیر تعریف میشود که مانند Javascript توسط عبارت var انجام میشود . نام متغیر تایین و بعد مقدار دهی میگردد. خوب در اینجا num یک متغییر عددی است و علت آن هم مقدار دهی اولیه توسط عدد میباشد .
حالا همین کار را به شکل استاندارد تری که پیشنهاد TypeScript هم هست انجام میدهیم.

در اینجا بر اساس یک : و تایین نوع متغیر ، دیگر تا پایان عمر این Variable ، باید نوع آن Number یا همان عدد بماند . حتی میتوانستیم در اینجا مقدار دهی اولیه هم انجام ندهیم ، ولی در هر حال ، نوع متغیر را تعریف کرده ایم و وضعیت مقادیری که میتوان در آن ذخیره نمود ، مشخص شده است .
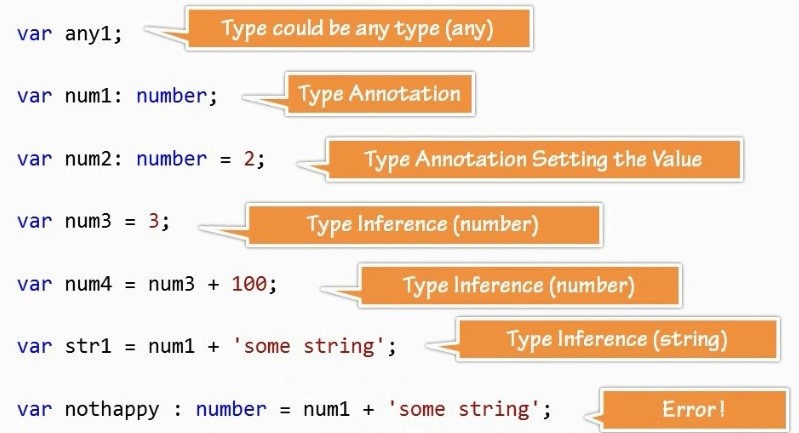
به تصویر زیر با دقت نگاه کنید .

مقدار any1 که با دستور var تعریف شده ، توانایی ذخیره سازی هر مقدار و هر نوعی را دارد . مقدار num1 مقدار عددی است و تغییر پذیر هم نخواهد بود .
مقدار num2 هم با وضعیت num1 فرقی ندارد ، ولی مقدار دهی اولیه هم شده است . متغییر num3 هم از طریق مقدار دهی اولیه تعریف شده است . حالا وضعیت num4 را ببینید . مقدار num3+100 یعنی این متغیر با مقدار 103 مقدار دهی اولیه شده باشد و ایرادی هم ندارد .
وضعیت str1 جالب است . عبارتی که به صورت string قرار دارد با عبارت عددی به هم متصل و در غالبت یک string تعریف خواهد شد ، چرا که نوعی برای str1 تعریف نشده است ، ولی nothappy به دلیل اینکه number تعریف شده ، دیگر نمی توان درون آن string قرار داد و این یعنی بروز خطا .
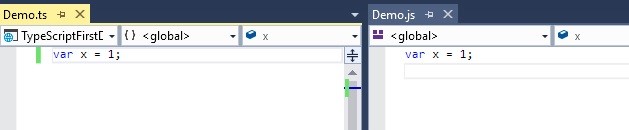
حالا چند نمونه متغیر در پروژه تعریف و وضعیت آنها را بررسی خواهیم نمود .

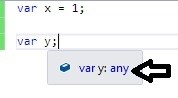
این ساده ترین حالت تعریف یک متغیر عددی و مشاهده کد Javascript متناظر آن می باشد . حال اگر یک متغیر به شکل زیر تعریف کنید ، خواهید دید که خود Compiler هم اجازه ذخیره سازی هر مقداری را در آن میدهد .

این عبارت any به این معناست که هر مقداری را میتوان درون متغیر ذخیره نمود .

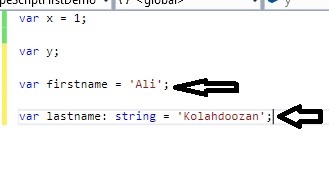
در تصویر بالا دو متغیر string تعریف شده که یکی فقط مقدار دهی اولیه شده ، ولی دیگری از طریق Type Annotation هم به صورت string تعریف گردیده است .

به خروجی JavaScript اینها دقت کنید . در تصویر بالا firstname و lastname برای Javascript هیچ فرقی ندارند و این همان نکته ای است که در javascript یک قابلیت محسوب میشد ، ولی در عین حال می تواند دردسر ساز و مشکل ساز باشد .
از اینجا مشخص شد که بحث Type Annotation فقط در TypeScript وجود دارد و Javascript از این قابلیت محروم است و این یکی از تفاوتهای بزرگ و یکی از برتریهایی است که در TypeScript از آن بهره مندیم.
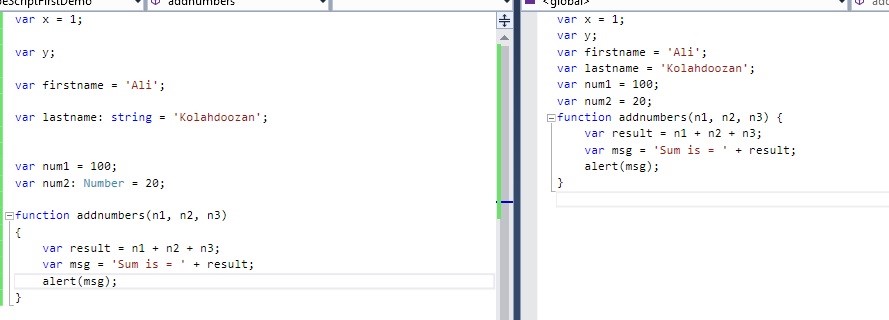
به چند نمونه متغیر ساده دیگر جهت بازتر شدن مطلب دقت کنید .
2 متغیر تعریف کردم و یک Function که 3 عدد را به صورت ورودی دریافت و آنها را با هم جمع خواهد نمود و نتیجه را هم alert خواهد کرد . کد javascript آن هم تولید شده است .

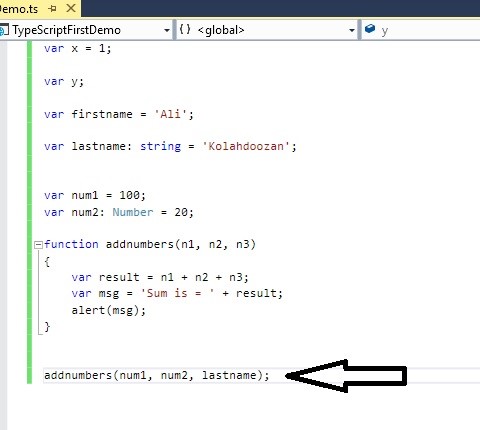
اجازه بدید متد را به شکل زیر صدا بزنیم.

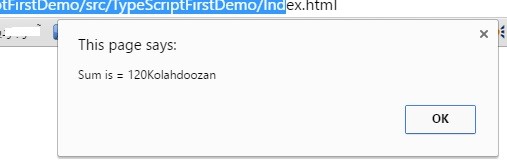
این متد به درستی کار میکند، چون نوعها Dynamic تعریف شده اند و حاصل اتصال فامیل به اعداد و نمایش آن خواهد بود .

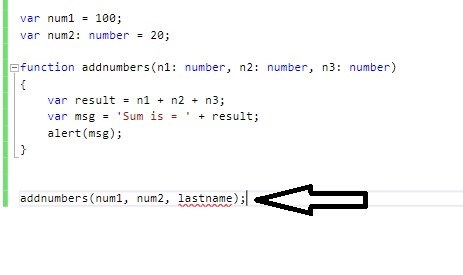
حال اگر پارامترهای ورودی متد را به شکل زیر در بیاوریم ، چه خواهد شد ؟.

خوب حالا دیگر امکان ارسال یک string به متد وجود ندارد ، چرا که ورودیهای متد همه number هستند و دیگر نمی توان یک string را بجای number استفاده نمود . این همان چیزی است که در TypeScript با تعصب بسیار وجود دارد و وضعیت کدنویسی را دقیق تر و مشابه آنچه مثلن در C# داریم مینماید .
در قسمت بعدی مبحث Typing را که بسیار وسیع و مهم است، پی میگیریم.
دانلود سورس پروژه