بخش 33 – طراحی وب واکنش گرا ، Helper Class ها در فرم های Bootstrap
1395/02/24 - 12:21:07 // Responsive Web Design // 0 نظر // 3314 بازدید
چندین Helper Class در bootstrap برای کمک به نمایش درست فرم ها وجود دارد . اگر شما از خصوصیت disabled برای غیرفعال کردن یک کنترل input استفاده کرده اید ، bootstrap یک استایل برای اینکار تعریف نموده است .
بخش 33 – طراحی وب واکنش گرا ، Helper Class ها در فرم های Bootstrap
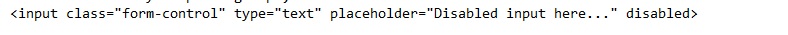
چندین Helper Class در bootstrap برای کمک به نمایش درست فرم ها وجود دارد . اگر شما از خصوصیت disabled برای غیرفعال کردن یک کنترل input استفاده کرده اید ، bootstrap یک استایل برای اینکار تعریف نموده است . بعنوان مثال کد زیر را در نظر بگیرید :

بعد از اجرا بصورت زیر خواهد بود :

همچنین bootstrap سه حالت اعتبارسنجی برای المان های ورودی دارد :
1- Has-success
2- Has-error
3- Has-warning
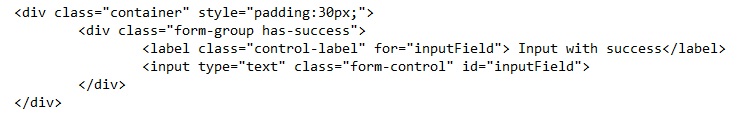
در ادامه مثالی از اینکه چگونه می توان از این وضعیت ها استفاده کرد خواهیم دید .

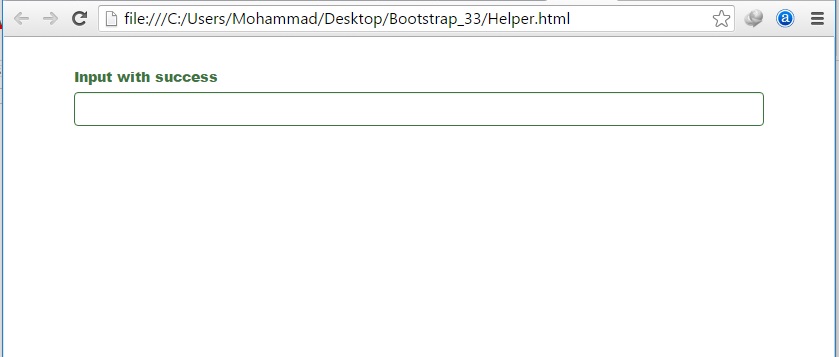
نسبت دادن کلاس has-success متن درون کنترل label و همچنین حاشیه ی دور کنترل input را به رنگ سبز در خواهد آورد . استفاده از کلاس has-warning یک رنگ قهوه ای روشن و استفاده از has-danger رنگ قرمز تیره را موجب خواهد شد .

دانلود سورس تمرین این قسمت
شاد و سلامت باشید
محمد جعفری فوتمی

معرفی نویسنده : محمد جعفری فوتمی
از سال 1382 بطور تخصصی در زمینه ی طراحی وب سایت کار کرده ام و در طی 12 سال گذشته تجربیاتی را کسب کرده ام که در هیچ کتاب و منبع آنلاینی یافت نمی شود ، تصمیم گرفته ام تا این تجربیات را در قالب مقالاتی به اشتراک بگذارم . امیدوارم مفید واقع شود .