اگر در حوزه برنامه نویسی ، دستی بر آتش داشته باشید ، نقش Function ها بر شما واضح و مبرهن بوده و نیازی به توضیح نخواهد داشت . حتی در Javascript هم نقش Function ها بسیار پر رنگ بود و در TypeScript هم همچنان به شدت به آنها نیاز خواهیم داشت .
بسمه تعالی
TypeScript - قسمت ششم
اگر در حوزه برنامه نویسی ، دستی بر آتش داشته باشید ، نقش Function ها بر شما واضح و مبرهن بوده و نیازی به توضیح نخواهد داشت . حتی در Javascript هم نقش Function ها بسیار پر رنگ بود و در TypeScript هم همچنان به شدت به آنها نیاز خواهیم داشت .
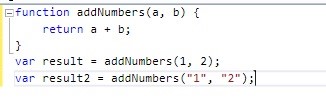
اجازه بدهید به طرز تعریف یک Function در JavaScript یک نگاهی بیندازیم .

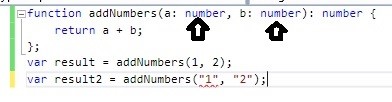
خوب حالا همین Function را در TypeScript ببینیم.

حال میبینید که به دلیل نوع دار بودن ورودیهای Function ، در خط دوم استفاده از تابع addNumbers ، ارسال یک مقدار String به تابع سبب بروز خطا گشته است .
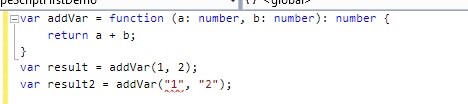
در JavaScript یکسری Anonymous functions داشتیم و در TypeScript هم امکان استفاده از آنها وجود دارد .

این نوع متدها نام ندارند و فقط در هنگام تعریف یک مثلن متغیر میتوان به شکل بالا از آنها استفاده نمود . باز هم مشاهده میکنید که به دلیلی تعریف Type برای ورودیهای متد، شکل صدا زدن متد در حالت دوم با خطا روبرو گشته است.
بررسی Optional parameters در تعریف یک Type Script Function
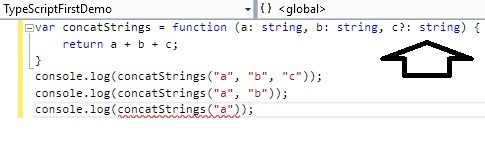
یک Function در TypeScript همراه با Optional Parameter به شکل زیر تعریف میکنیم.

با افزودن یک علامت سوال میتوان پارامتر را به صورت دلبخواه تعریف نمود . در استفاده سوم از Function مشاهده میکنید که چون دو تا از ورودیهای Function باید حتمن وارد شوند ، با خطا روبرو شده ایم . فقط پارامتر سوم است که میتواند نادیده گرفته شود .
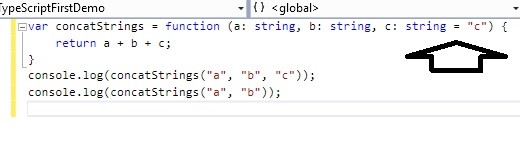
نکته دیگری که در مورد توابع وجود دارد ، Default parameters ها هستند. یعنی ورودی تابع دارای یک مقدار اولیه باشد و در صورت عدم مقدار دهی از آن مقدار اولیه استفاده کند .

مطابق تصویر بالا ، از طریق مقدار دهی در هنگام تعریف پارامتر ورودی ، میتوان Default Parameter در اختیار داشت .
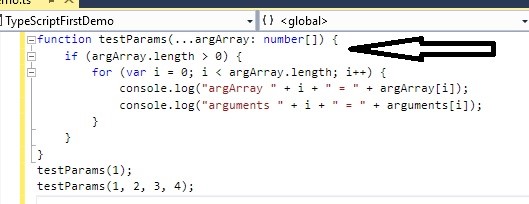
اکر لازم باشد یک آرایه به عنوان پارامتر ورودی یک Function تعریف گردد ، راه حل گذاشتن سه نقطه و سپس تعریف پارامتر ورودی به شکل زیر است .

به شکل بالا میتوان آرایه را به عنوان پارامتر ورودی Function تعریف و در هنگام استفاده از تابع هم ، تعداد پارامترهای ورودی به منزله اعضاو ابعاد تابع خواهند بود .
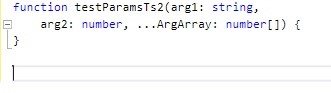
به شکل زیر میتوانید ورودیهای مختلفی شامل پارامتر ورودی به شکل معمول و آرایه در کنار هم داشته باشید .

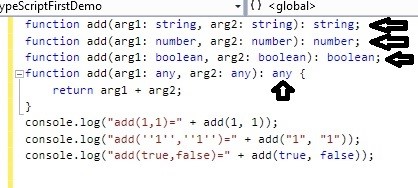
در زمینه توابع در TypeScript ، می توانید به تعداد دلخواه و مبتنی بر قوانین OverLoading ، از تابع خود OverLoad داشته باشید .

در تصویر بالا چهار OverLoad از یک تابع مشهود است . وضعیت OverLoading در TypeScript بسیار به C#.NET نزدیک میباشد .
بررسی Union types در TypeScript
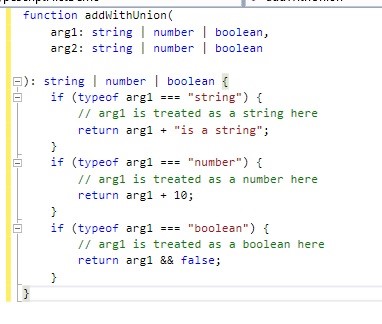
در TypeScript نسخه 1.4 به بالا میتوانید انواع مختلف را در همدیگر Combind کنید . به مثال زیر دقت کنید .

همانطور که مشاهده میکنید ، تابع دارای ورودیهایی است که نوعشان هر کدام از سه نوع پایه می تواند باشد و در بدنه تابع بر اساس نوع آنها تصمیم گیری شده و خروجی مبتنی بر آن تنظیم شده است . این نوع توابع انطاف کدنویسی را بالا خواهند برد .
خوب تا به اینجا توانستیم نکاتی که بنیان کدنویسی در TypeScript میباشد را بیان کنیم. در بخش بعدی به سراغ حلقه ها ، شرط گزاری و ... رفته و پس از آن مباحث استفاده از Class و شئی گرایی را آغاز خواهیم نمود .