آموزش ساخت یک جدول ساده توسط تگ های DIV
1395/03/01 - 17:45:06 // Responsive Web Design // 0 نظر // 7267 بازدید
همانگونه که می دانید استفاده از جداول table در کدهای HTML برای طراحی قالب سایت از سال ها پیش منسوخ شده است . منتهی خیلی از دوستان هنوز نمی توانند یک طراحی کاملن بدون جدول را انجام دهند و در برخی مواقع که کارشان به چیزی گیر می کند ! از جداول استفاده می کنند . در ادامه یک نمونه از ساخت جدول با استفاده از تگ div را برای شما بصورت کاملن ساده و کاربردی آموزش داده ایم تا بهتر این مسئله را درک کنید .
آموزش ساخت یک جدول ساده توسط تگ های DIV
همانگونه که می دانید استفاده از جداول table در کدهای HTML برای طراحی قالب سایت از سال ها پیش منسوخ شده است . منتهی خیلی از دوستان هنوز نمی توانند یک طراحی کاملن بدون جدول را انجام دهند و در برخی مواقع که کارشان به چیزی گیر می کند ! از جداول استفاده می کنند . در ادامه یک نمونه از ساخت جدول با استفاده از تگ div را برای شما بصورت کاملن ساده و کاربردی آموزش داده ایم تا بهتر این مسئله را درک کنید .
فلسفه ی استفاده از تگ های div به جای جداول در طراحی سایت به انعطاف پذیرتر بودن و همچنین سرعت بالاتر اجرای تگ های div برمی گردد . مرورگرها برای اجرای کدهایی که در بین جداول وجود دارد ابتدا باید تا تگ بسته ی جدول </table> کدها را parse کرده و سپس کدهای مابین آن ها را اجرا کرده و نمایش دهند . در صورتی که کدهای میان تگ های div بصورت ترتیبی و خط به خط اجرا شده و نمایش داده میشود . بنابراین دیگر برای نمایش وب سایت نیازی نیست تا کاربر صبر کند تا تمامی کدها بارگزاری شده و سپس سایت را ببیند بلکه بتدریج بخش های مختلف سایت برای وی نمایان خواهد شد .
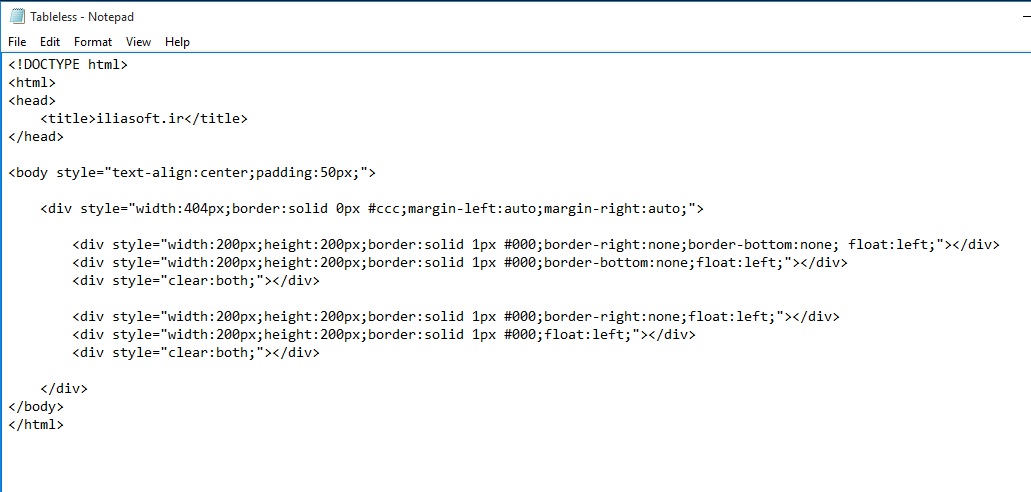
کدهای HTML مربوط به این طراحی :
- <!DOCTYPE html>
- <html>
- <head>
- <title>iliasoft.ir</title>
- </head>
-
- <body style="text-align:center;padding:50px;">
-
- <div style="width:404px;border:solid 0px #ccc;margin-left:auto;margin-right:auto;">
-
- <div style="width:200px;height:200px;border:solid 1px #000;border-right:none;border-bottom:none; float:left;"></div>
- <div style="width:200px;height:200px;border:solid 1px #000;border-bottom:none;float:left;"></div>
- <div style="clear:both;"></div>
-
- <div style="width:200px;height:200px;border:solid 1px #000;border-right:none;float:left;"></div>
- <div style="width:200px;height:200px;border:solid 1px #000;float:left;"></div>
- <div style="clear:both;"></div>
-
- </div>
- </body>
- </html>

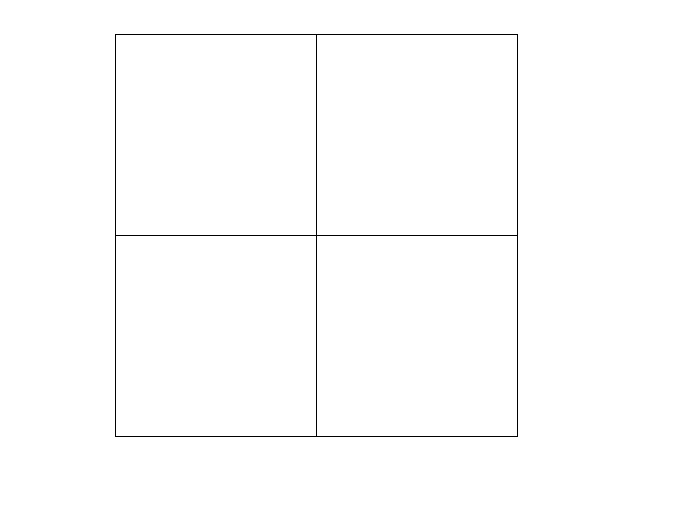
و اجرای این کدها در مرورگر


معرفی نویسنده : محمد جعفری فوتمی
از سال 1382 بطور تخصصی در زمینه ی طراحی وب سایت کار کرده ام و در طی 12 سال گذشته تجربیاتی را کسب کرده ام که در هیچ کتاب و منبع آنلاینی یافت نمی شود ، تصمیم گرفته ام تا این تجربیات را در قالب مقالاتی به اشتراک بگذارم . امیدوارم مفید واقع شود .