تغریبا همه زبانهای برنامه نویسی بر اساس قواعد کدنویسی خود اجازه Extend کردن نوعها و ارث بری و دستکاری اشیا را در حد استاندارد فراهم نموده اند . در TypeScript هم دست ما برای انجام چنین کاری باز است . در این مقاله قصد داریم به بررسی چگونگی ارث بری در TypeScript پرداخته و سپس با استفاده از این قابلیت یک مثال از چگونگی Extend کردن یک نوع را بررسی کنیم.
بسمه تعالی
TypeScript - قسمت یازدهم
تغریبا همه زبانهای برنامه نویسی بر اساس قواعد کدنویسی خود اجازه Extend کردن نوعها و ارث بری و دستکاری اشیا را در حد استاندارد فراهم نموده اند . در TypeScript هم دست ما برای انجام چنین کاری باز است . در این مقاله قصد داریم به بررسی چگونگی ارث بری در TypeScript پرداخته و سپس با استفاده از این قابلیت یک مثال از چگونگی Extend کردن یک نوع را بررسی کنیم.
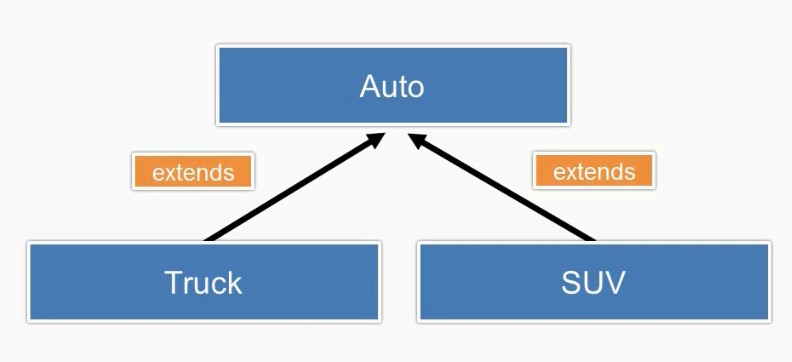
برای شروع فرض کنید کلاسی به نام Auto در اختیار داریم.خوب حالا قصد دارم دو کلاس به نامهای Truck و SUV که دو مدل از ماشین بوده و به شکلی یک نوع اتومبیل هستند را تعریف نمایم. شایان ذکر است که خواص و رفتارهای این دو کلاس در 99% حالات مشابه و مطابق کلاس اصلی Auto می باشد ، اگر هم اندکی تفاوت در رفتار و خواص این کلاسها لازم باشد ، با پیاده سازی یک متد مختص آنها این مشکل را می توانیم برطرف کنیم.

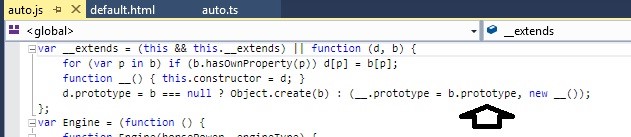
با توجه به تصویر بالا مشاهده میکنید که چگونه با یک ارث بری ساده و در عمل همان Extend کردن میتوان از یک کلاس ارث بری نمود . این همان مفهومی است که در JavaScript به عنوان Prototyping مطرح است و حالا خواهید دید که پس از پیاده سازی کلاسها در TypeScript ، چگونه کدهای مبتنی بر Prototyping در فایل JS برای ما تولید خواهد شد.
در TypseScript یک عبارت به نام Extend وجود دارد که در صورت استفاده در تعاریف کلاسها، سبب ارث بری کلاسها خواهد شد .

این شکل ارث بری یک کلاس فرزند از Parent Class در TypeScript می باشد . دقت کنید که کلاس فرزند میتواند متد سازنده نداشته باشد ، ولی اگر لازم است برای کلاس فرزند متد سازنده داشته باشد ، باید به شکل زیر متد سازنده کلاس پدر را در کلاس فرزند صدا بزنید .

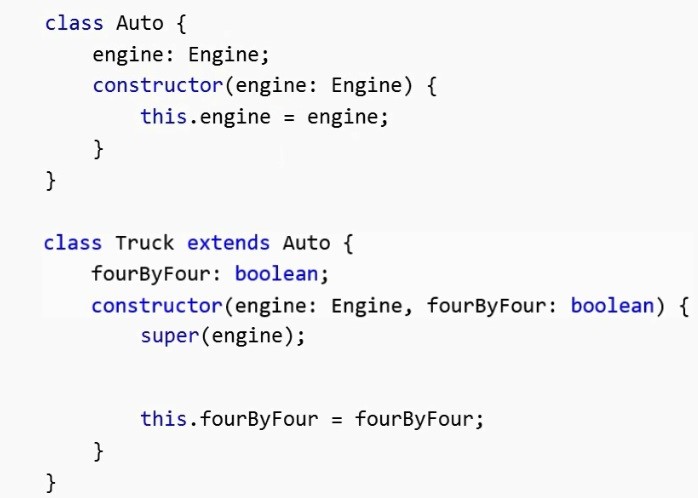
عبارت Super سبب صدا زده شدن متد سازنده کلاس پدر خواهد شد.

به تعاریف بالا دقت کنید . یک کلاس ساده به نام Auto که فقط یک مقدار Engine و دریافت و مقدار دهی آن در مند سازنده دارد. حال به شکل ارث بری دقت کنید . عبارت Extends سبب ارث بری کلاس Truck از کلاس Auto شده و به دلیل اینکه این کلاس برای خود یک متد سازنده و یک ورودی دارد و متد سازنده کلاس پدر هم دارای یک پارامتر است ، این متد سازنده دارای دو ورودی یکی برای خودش و دیگری برای کلاس پدر می باشد . مقدار دریافت شده در متد سازنده این کلاس که به کلاس پدر تعلق دارد ، توسط متد Super و به صورت یک پارامتر ورودی به آن پاس داده میشود . یک Field جدید هم Truck نیاز داشته که تعریف و مقدار دهی شده است ، چون اصولن Truck ها نسبت به دیگر وسایل نقلیه یک FourbyFour اضافه دارند که در اینجا Boolean هم هست و نشان دهنده دارا بودن یا نبودن این خاصیت در Truck ها می باشد.
خوب اگر حتی اندکی با OOP در C# آشنایی داشته باشید ، خواهید دید که بجز شکل پیاده سازی و هندل کردن پارامتر ورودی متد سازنده کلاس پدر ، دیگر همه چیز مشابه ارث بری در C# است. حالا بهتر است به پیاده سازی واقعی این کلاسها در یک پروژه واقعی بپردازیم.
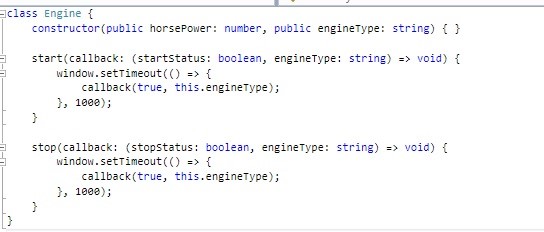
اسم پروژه را TypeExtension میگذاریم. در بخشهای قبلی مشاهده کردید که Engine خود یک کلاس جداگانه بود و استفاده از آن در یک کلاس دیگر به عنوان یک Complex Type طلقی میشد . کلاس Engine دارای دو متد Start و Stop است و دو Public Member به اسامی hoursePower و EngineType. متدهای Start و Stop با ایجاد یک وقفه 1 ثانیه ای در عمل به ما نشان میدهند که start یا stop شدن موتور ، 1 ثانیه طول خواهند کشید .با مشاهده شکل پیاده سازی متدهای Start و Stop به شکل پیاده سازی Callback Function ها هم در TypeScript پی خواهید برد.

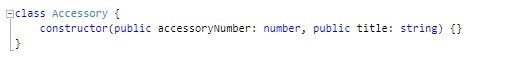
یک کلاس ساده دیگر به نام Accessory هم داریم . این کلاس هم دارای دو Member بوده که از طریق متد سازنده تغذیه و مقدار دهی میگردند.

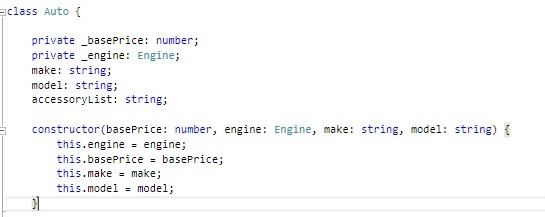
کلاس اصلی ما یعنی کلاس Auto که دارای 5 عضو است و توسط متد سازنده این مقادیر دریافت خواهند شد .

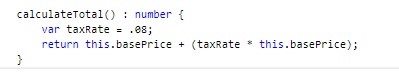
در ادامه متدها و Property ها دیگر را می توانید مشاهده کنید .یک متد برای محاسبه Tax به شکل زیر

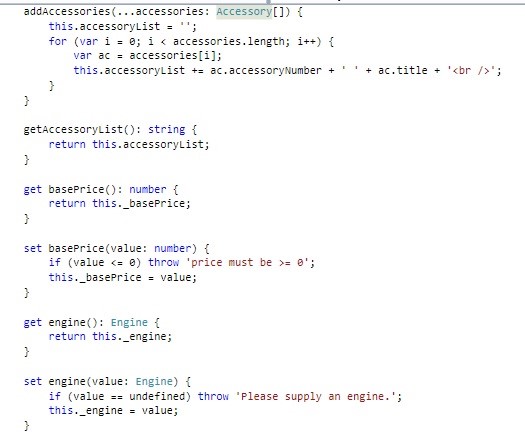
و سپس متدهای افزودن Accessory و دریافت لیست آنها و Propertyهای قیمت پایه و Engine که به صورت Get و Set مشابه قسمتهای قبلی تعریف شده اند.

یک نکته : به متد addAccessories دقت کنید . این ... سبب ایجاد Array به عنوان ورودی در متد گردیده است . این یعنی یک آرایه از پارامترهای ورودی که در TypeScript به این شکل نمایش داده میشود .
حالا وقت پیاده سازی کلاس بعدی یعنی کلاس Truck می باشد که قصد داریم از طریق ارث بری از کلاس Auto آنرا پیاده سازی کنیم . دقت کنید حالا که بدنه کلاس Auto دارای کدهای زیادی شد ، خواهید دید که ارث بری چقدر میتواند مفید واقع شود . اول Header کلاس را مینویسیم.
اگر تا همینجا هم Ts File را Save کنید و به Js File متناظر آن دقت کنید ، خواهید دید که با استفاده از Prototyping این روال انجام شده است.

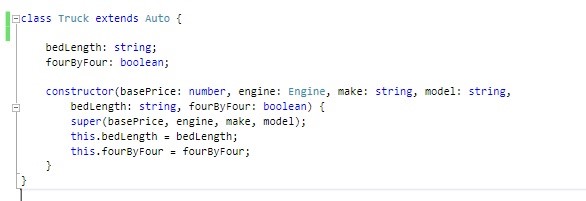
خوب حالا شکل پیاده سازی کلاس Truck به دلیل داشتن دو فیلد اضافه و نیاز به بودن متد سازنده و هندل کردن پارامترهای ورودی متد سازنده، به شکل زیر خواهد بود.

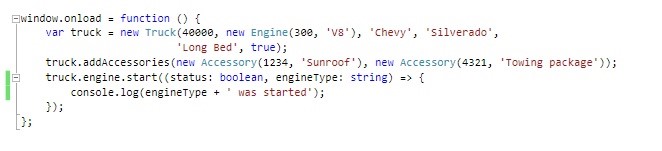
خوب تمام شد . حالا وقت پیاده سازی و استفاده از کلاس در سطح فایل HTML میباشد که برای اینکار باید از Window.onload استفاده نمود.

در اینجا از کلاس Truck یک Instant گرفته شده و ورودیهای متد سازنده تامین گردیده و بعد با استفاده از addAccessories دو مقدار به آن افزوده شده و پس از آن متد Start صدا زده شده است . نتیجه در Console قابل مشاهده است.

این بود شکل و پیاده سازی ارث بری و Extend کردن Type ها در TypeScript . حال کلاسها و ارث بری به خوبی آشنایی پیدا کردیم ، وقت رفتن به سراغ Interface ها و استفاده از آنها در بخشهای بعدی است.
دانلود سورس پروژه