این بخش شروع بررسی بدنه اصلی پروژه های AngularJS یعنی Component ، Service و Directive و Router می باشد . در AngularJS اکثر ماهیتها یک Plain Typescript File هستند . خوب این چیزی است که سبب قدرتمند شدن این تکنولوژی شده است . حالا قصد داریم یک کلاس جدید بسازیم ، در نتیجه روی APP Folder یک کلیک راست کرده و یک TypeScript File جدید می سازیم.
بسمه تعالی
این بخش شروع بررسی بدنه اصلی پروژه های AngularJS یعنی Component ، Service و Directive و Router می باشد . در AngularJS اکثر ماهیتها یک Plain Typescript File هستند . خوب این چیزی است که سبب قدرتمند شدن این تکنولوژی شده است . حالا قصد داریم یک کلاس جدید بسازیم ، در نتیجه روی APP Folder یک کلیک راست کرده و یک TypeScript File جدید می سازیم.
یک کامپوننت جدید به نام Courses ایجاد میکنیم. اگر بخواهیم از قوانین نامگذاری پیروی کنیم ، نام این فایل باید به صورت
Courses.component.ts
باشد. اگر Npm را Start کرده باشید ، خواهید دید که بلافاصله فایلهای JS و ... متناظر این فایل سریعا ساخته میشود .
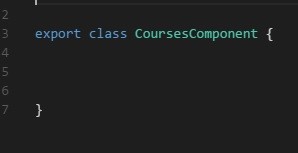
خوب حالا آموزشهای TypeScript که داشتیم بدرد خواهد خورد . با استفاده از Export کلاس را ایجاد می کنیم.
تعریف کلاس به صورت زیر خواهد شد.

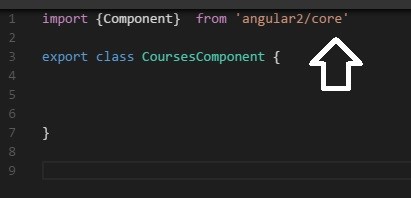
خوب حالا به AngularCore در سطح این کلاس نیاز داریم . طریقه صدا زدن آن به شکل زیر میباشد.

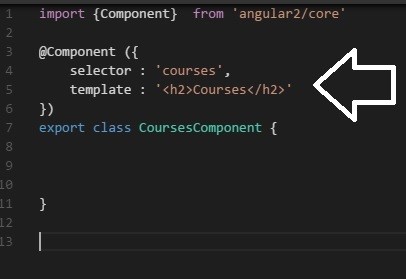
خوب این ماژول که به عنوان Core در این کلاس Import شد ، حاوی متد می باشد . حال به شکل زیر از این متد استفاده میکنیم.

همه متدها باید با @ فراخوانی شوند و این متد دارای دو مقدار selector و template میباشد . selector در عمل منظور همان CSS Selector هاست و مبحث Template را هم بعدا مفصل باز خواهیم کرد.
الان یک چیز مهم است و آن اینکه شما اولین Component را در AngularJS ساخته اید . شاید هنوز خیلی ابهام برای شما وجود دارد ، ولی همانطور که گفتیم ، اول یکسری Concept ها چشم بسته می سازیم و کاربرد آنها را مشاهده میکنیم و بعد به سراغ شرح و بررسی آنها خواهیم رفت. در نتیجه نگران نشوید و مبحث را دنبال کنید تا گره های آن کم کم باز شود.