در قسمت قبلی مشاهده کردیم که بر اساس یک Default Route ایجاد شده در RouteConfings که در فولدر App_Start قرار دارد ، وضعیت URL های ارسالی باید به صورت
ControllerName/ActionName/Id
باشد که البته id میتواند Optional باشد.
بسمه تعالی
آموزش یک پروژه ASP.NET MVC 5 از ابتدا تا انتها – سیستم ویدئو کلوپ – بخش هشتم
در قسمت قبلی مشاهده کردیم که بر اساس یک Default Route ایجاد شده در RouteConfings که در فولدر App_Start قرار دارد ، وضعیت URL های ارسالی باید به صورت
ControllerName/ActionName/Id
باشد که البته id میتواند Optional باشد.

این شاید در 70 درصد موارد مشکل ما را در پروژه های آموزشی و کوچک و ... حل کند ، ولی آیا در همه جا جوابگوی نیازهای ما میباشد ؟. اصلن اگر وضعیت Routing قابل تغییر نبود یا نیاز به تغییر نداشت که درون این فایل تعریف نمیشد و امکان دستکاری آن وجود نداشت.
لازم است در مواردی به این Default Route دست زده و آنرا تغییر دهیم یا یک یا چند نمونه دیگر تعریف کنیم.
مثلن اگر بخواهم از بین فیلمهای سال 2015 مثلن فیلمهای ماه چهارم سال را داشته باشم ، به آدرسی مشابه زیر نیاز دارم
/Movies/Released/2015/04
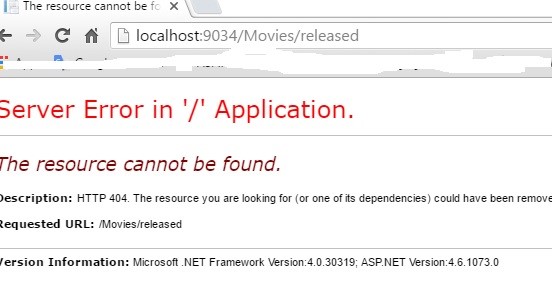
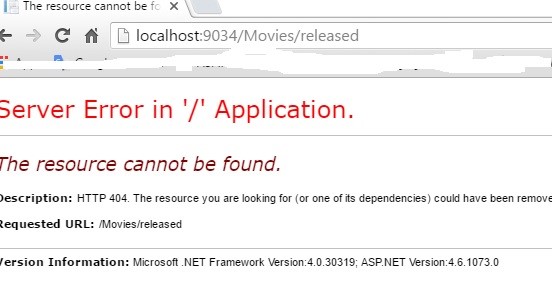
خوب اگر این آدرس را وارد کنید ، به دلیل عدم وجود چنین Route در سیستم پیام خطا خواهیم داشت. در این مقاله قصد دارم یک Custom Route برای مدیریت چنین درخواستی ایجاد کنم.
اولین نکته این است که چون این Route که باید تعریف شود ، در اولویت پایینتری از Default Route قرار دارد و بیشتر درخواستها مبتنی بر همان Default Route خواهند بود ، باید Custom Route را قبل از Default Route تعریف کرد و این ترتیب Route ها مهم است ، چرا که اگر درخواست ما در وضعیت Custom Route نباشد به صورت اتوماتیک توسط Default Route شکار خواهد شد و این وضعیت مطلوبی بنظر میرسد.
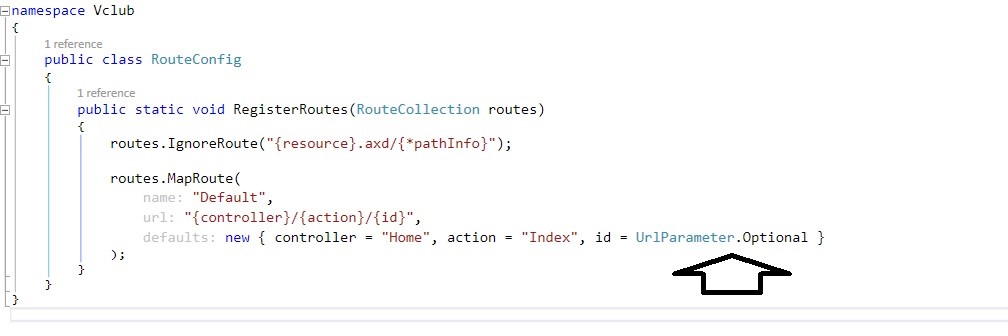
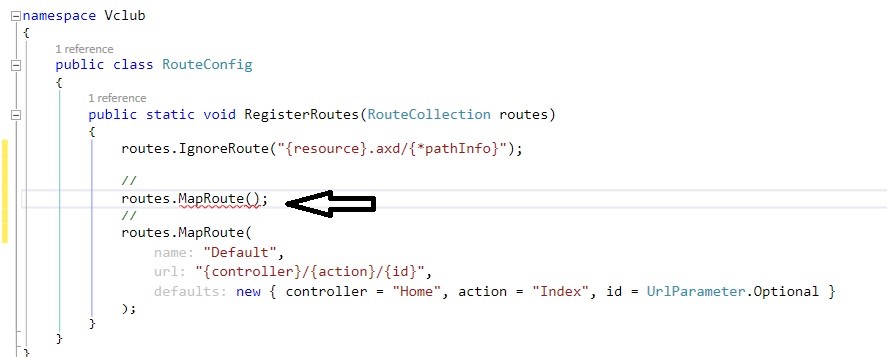
خوب پس به شکل زیر عمل کنید.

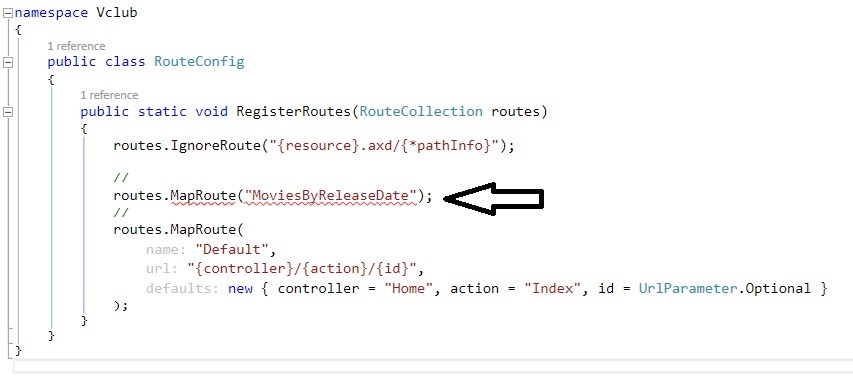
فعلن فقط جایگاه کد مشخص شده و پارامترهای ورودی هنوز باقی مانده است. در اولین قدم باید برای این Route جدید یک اسم داشته باشیم. به شکل زیر عمل کنید.

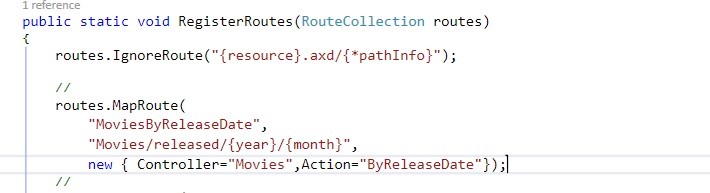
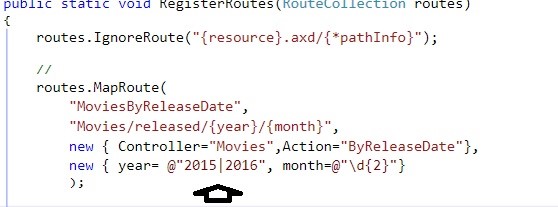
حالا باید وضعیت آدرس در این Route را مشخص نمود. به تصویر زیر دقت کنید.

به شکل بالا قرار است از MoviesController بتوان با استفاده از پارامتر released سال و ماه را هم وارد کرده و به این وسیله رکوردهای لازم را داشته باشید. مطابق تصویر توسط Anonymous Objects اسم Controller به صورت Default همراه با نام Action Method که باید صدا زده شود تعریف شده است.
به MoviesController بر میگردیم و Action Method لازمه یعنی ByReleaseDate را ایجاد میکنیم. بدنه Action Method به شکل زیر خواهد بود.

حالا پروژه را اجرا کنید و درون Browser به شکل زیر عمل کنید.

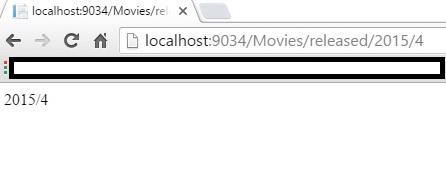
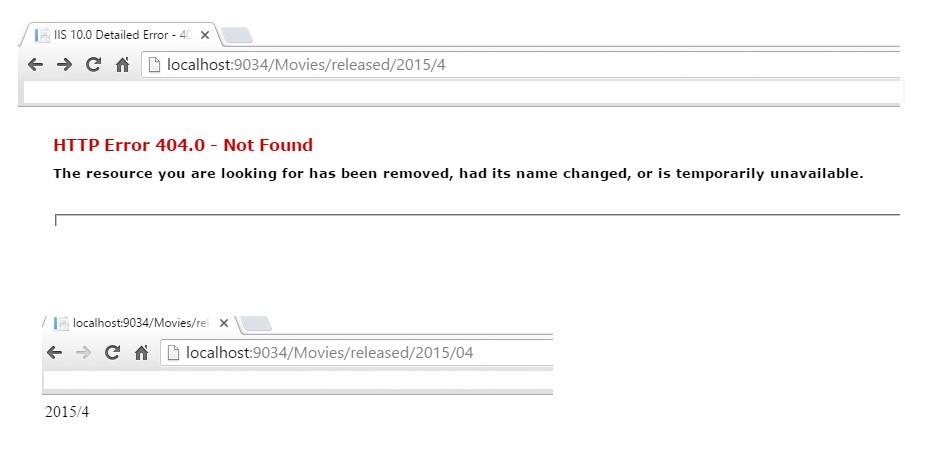
چون پارامترهای سال و ماه وارد نشده و در Routing وضعیتی به این شکل نداریم ، به خطا برخورده ایم. حال وضعیت درست را امتحان میکنیم.

به درستی از جواب گرفتیم.
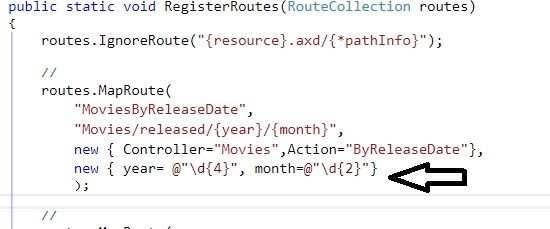
اگر بخواهیم مثلن کاربر را مجبور کنیم برای سال حتمن 4 رقم وارد کند ، درون Route اینکار امکان پذیر است . این Constraint در Route امکان پذیر است. به شکل زیر عمل کنید.

حال اگر در Browser مثلن ماه را 1 رقمی وارد کنیم با خطا ربرو خواهیم شد. وضعیت خطا و شکل درست پارامترها در تصویر زیر مشهود است.

فرض کنید لازم است کاربر را مجبور کنیم سال را 2015 یا 2016 انتخاب کند و عدد دیگری برای سال مجاز نیست . برای انجام اینکار به شکل زیر عمل کنید.

خوب در بخش بعدی به بررسی روشهای تر و تمیز تری برای ایجاد Custom Route خواهیم پرداخت .
دانلود سورس پروژه