در این قسمت قصد داریم به Basic Syntax در TypeScript بپردازیم.
بسمه تعالی
TypeScript - قسمت دوم
در این قسمت قصد داریم به Basic Syntax در TypeScript بپردازیم.
اولن TypeScript مشابه Javascript بلاکهای {} دارد و سی می کالن هم در آن نشان پایان یک خط دستور است .

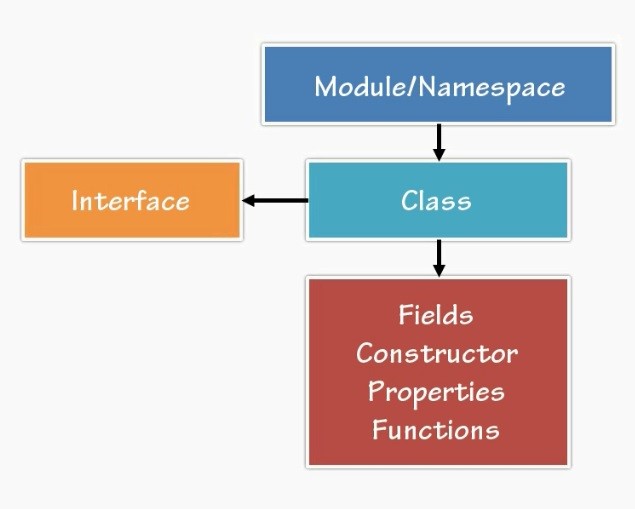
وضعیت و شکل کدنویسی در TypeScript شبیه دیاگرام بالاست و این به معنای شی گرا بودن آن هم میباشد.
برای اینکه در همین ابتدا اصلن بتوان یک آشنایی اجمالی به TypeScript پیدا کرد ، اجازه بدید یک پروژه ساده با هم بسازیم و شکل فایلهای Ts و رفتار انها را ببینیم.
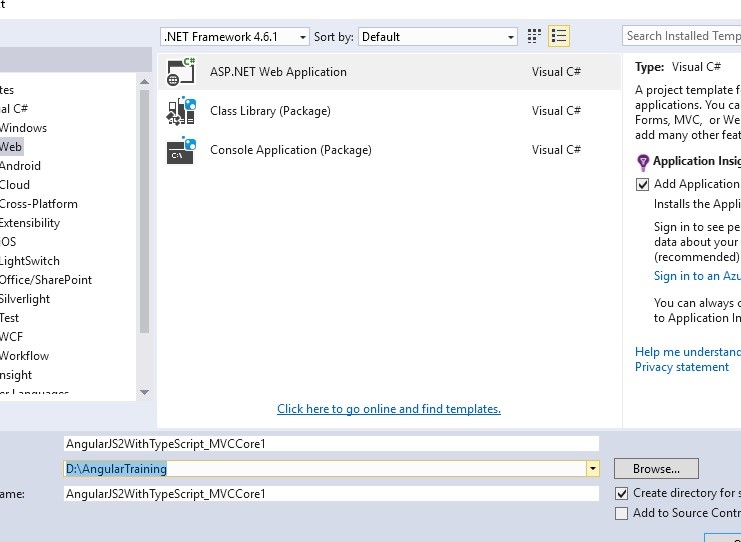
در VS.NET یک پروژه جدید از نوع وب بسازید .

در مرحله بعد، مطابق زیر

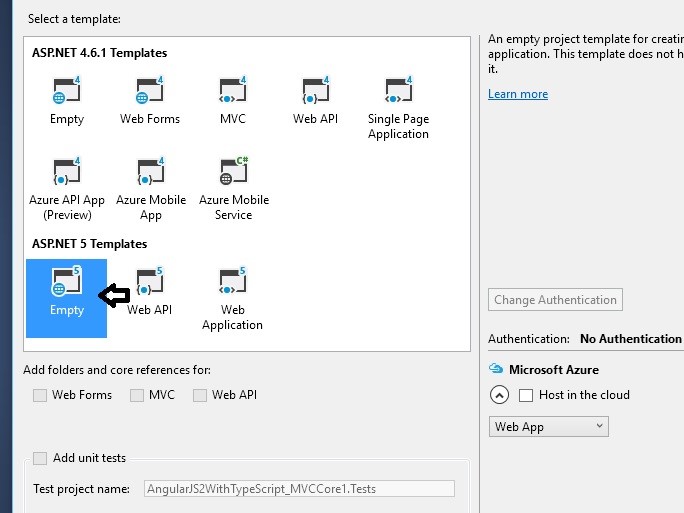
یک Empty Project بسازید.
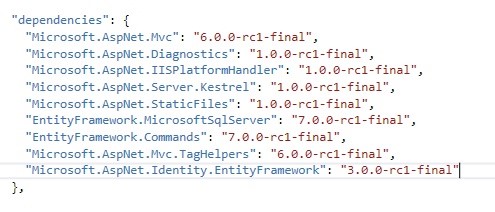
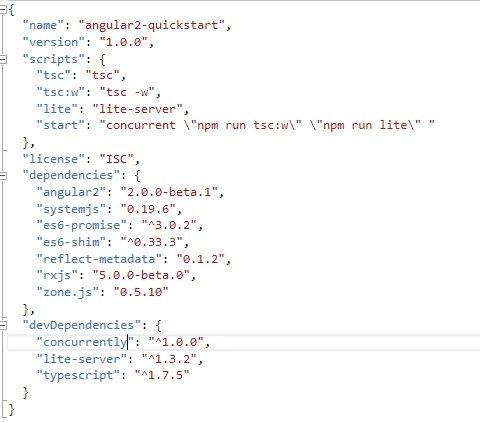
درون فایل project.json بروید و تغییرات زیر را در آن اعمال کنید . یعنی بخش Dependencies باید مشابه تصویر زیر باشد .

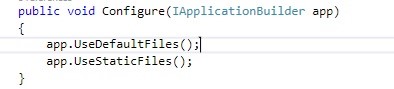
درون Startup.cs محتوای متد Configure را به شکل زیر تغییر دهید .

همانطور که در مباحث Core 1 گفته شد ، محتوای Static باید به WWWROOT اضافه شود ، لذا به این Folder یک فایل Index.Html اضافه کنید .
حالا روی ProjectName یک کلیک راست کرده و یه Add Item زده و یک فایل package.json اضافه کنید . محتوای فایل به شکل زیر باشد.

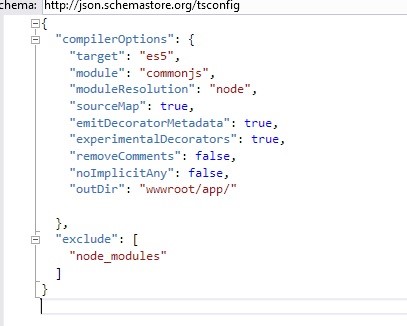
مرحله بعدی افزودن TypeScript Configuration File است .به Root پروژه فایل به نام tsconfig.json اضافه کنیدو محتوای آنرا مطابق زیر قرار دهید .

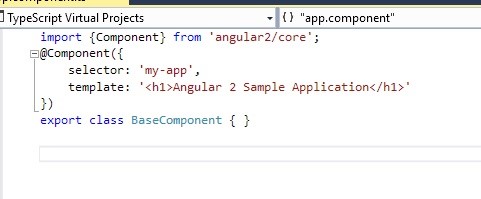
یک فولدر Srcipt در Project Root بسازید و یک فایل به نام app.component.ts درون آن ایجاد کنید .محتوای این فایل به شکل زیر خواهد بود

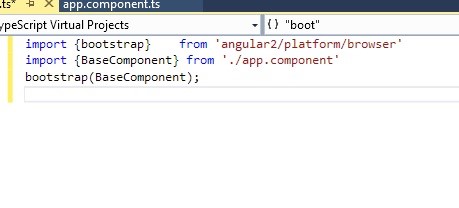
در همین فولدر یک فایل boot.ts هم با محتوای زیر ایجاد کنید .

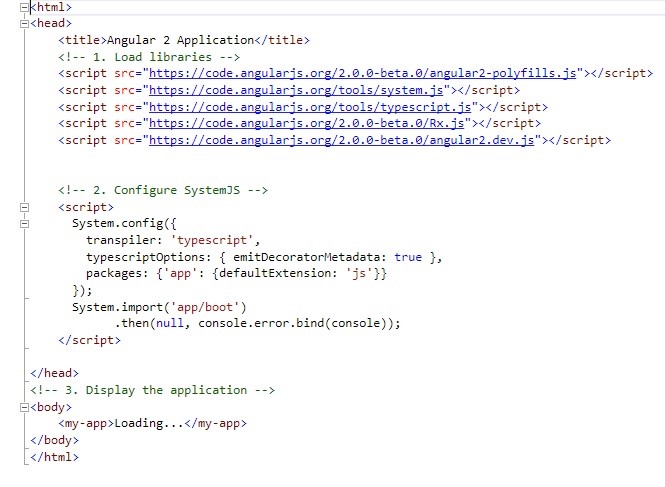
حالا محتوای فایل Index را به شکل زیر تغییر دهید .

خوب پروژه حالا قابل اجراست و نتیجه به صورت زیر خواهد بود .

خوب حالا شاید صورت شما شبیه یک علامت سوال بزرگ شده باشد ، چرا که معلوم نیست این کدها و فایلهای ts و ... چه هستند و چرا اصلن هستند ؟.
نگران نباشید ، هدف ما در این بخش فقط داشتن یک پروژه بود که جواب بدهد . از بخش بعد یک به یک مفاهیم مختلف را توضیح خواهیم داد.