در قسمت قبلی یک پروژه Core 1 را طوری تنظیم کردیم که AngularJS 2 به همراه Type Script درون آن از لحاظ Dependency ها تامین شده و بتوان از آنها استفاده کرد . مسئله اینجاست که تا وقتی به Type Script مسط نگردیم ، AngularJS و در کنار آن پروژه ای که ساختیم ، زیاد مفید فایده نخواهد بود . این قسمت شروع آشنایی با Syntax این ماهیت جدید یعنی TypeScript خواهد بود .
بسمه تعالی
TypeScript - قسمت سوم
در قسمت قبلی یک پروژه Core 1 را طوری تنظیم کردیم که AngularJS 2 به همراه Type Script درون آن از لحاظ Dependency ها تامین شده و بتوان از آنها استفاده کرد . مسئله اینجاست که تا وقتی به Type Script مسط نگردیم ، AngularJS و در کنار آن پروژه ای که ساختیم ، زیاد مفید فایده نخواهد بود . این قسمت شروع آشنایی با Syntax این ماهیت جدید یعنی TypeScript خواهد بود .
برای استفاده از TypeScript به صورت ساده ، پروژه قبلی کمی بزرگ به نظر میرسد و در کنار آن باید یکسری نکات ریز در مورد Visual Studio IDE گفته شود تا بتوان به سادگی در بخشهای قبلی از Type Script استفاده کرد .
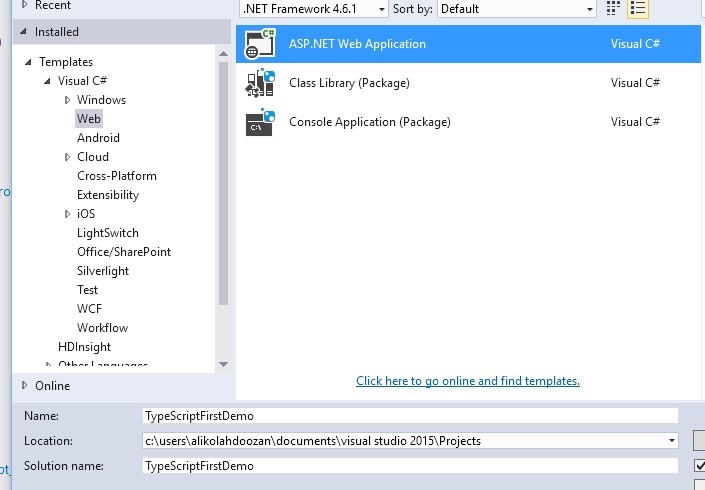
برای شروع یک پروژه در VS.NET مطابق روال زیر ایجاد کنید .

با زدن OK به مرحله بعدی بروید
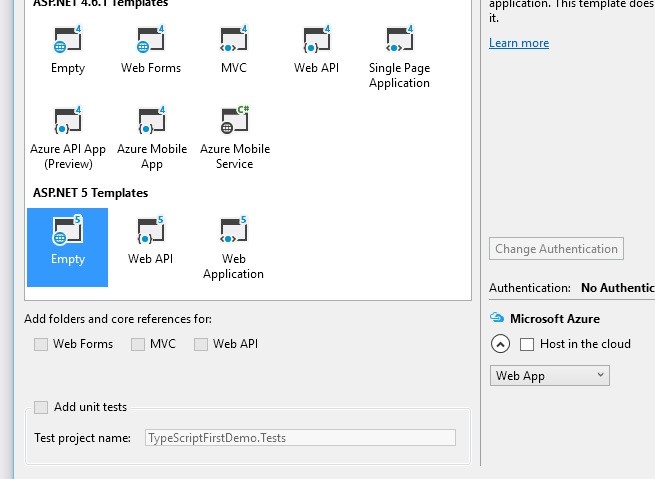
نوع پروژه را Empty قرار داده و پروژه را ایجاد کنید .

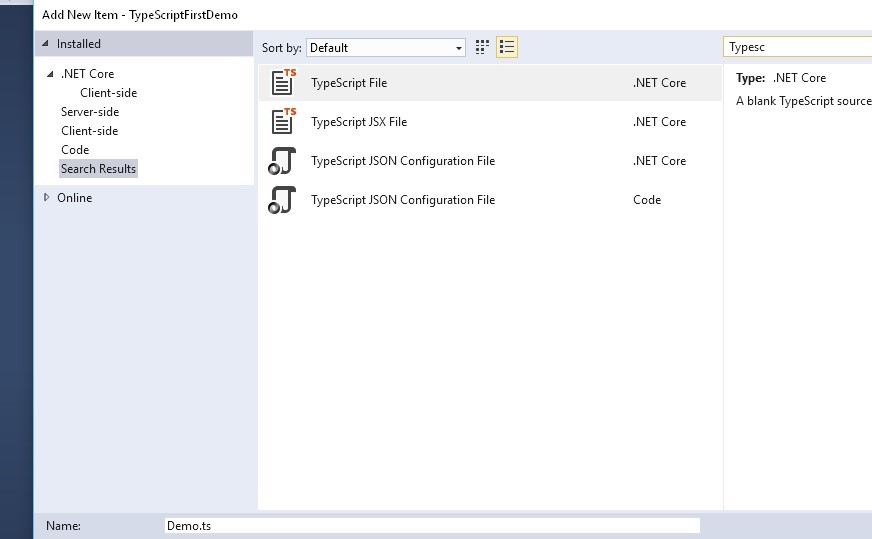
در Root پروژه یک فولدر به نام Script ایجاد کنید . و با استفاده از Add New Item درون این فولدر یک فایل Ts بسازید .

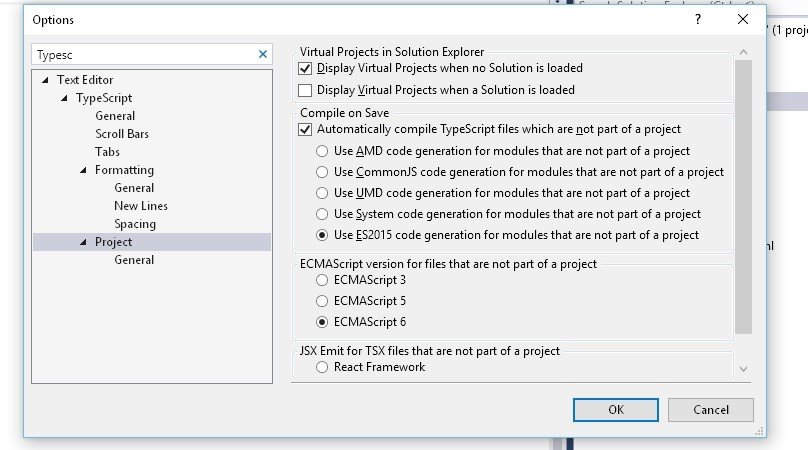
در قسمت Options با وارد کردن عبارت Types آیتم مطابق تصویر زیر را بیابید و آنرا مطابق تصویر تنظیم کنید .

یکی دو خط کد ساده درون Demo.ts می نویسیم.

خوب همین 2 خط کد ساده سبب خواهد شد یکسری نکات ریز برای ما روشن شود .
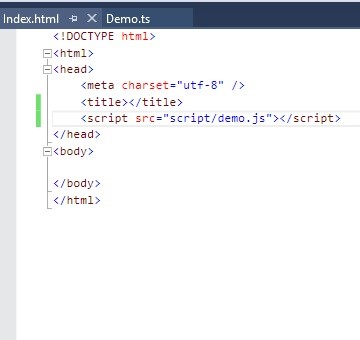
اولن هر Ts File یک JS هم به صورت خود به خود برای ما تولید خواهد کرد . برای مشاهده این موضوع ، یک فایل Html به نام Index در پروژه ایجاد و TS File را به مشابه زیر به آن معرفی کنید .

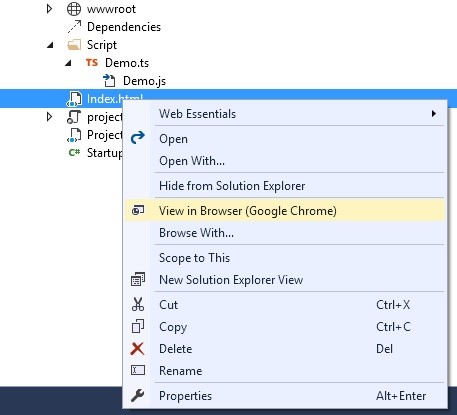
حال از طریق View In Browser فایل Html را در Browser باز کنید .

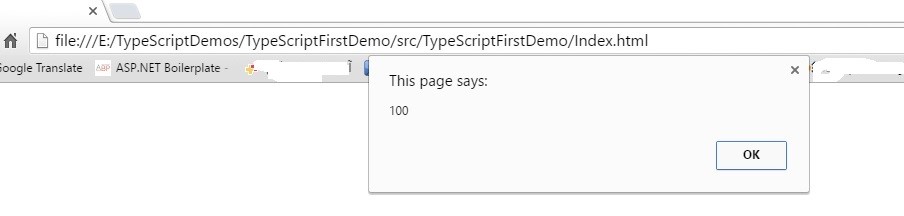
حالا نتیجه به صورت زیر خواهد شد ، یعنی Alert به نمایش در خواهد آمد .

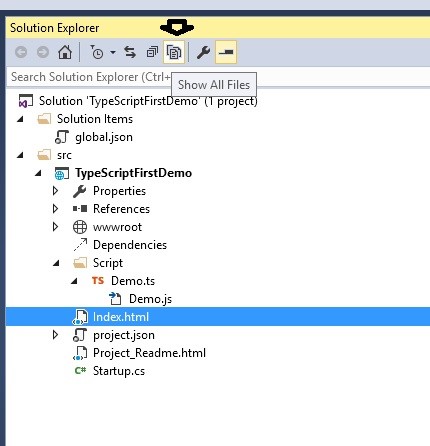
حالا کافی است در Solution ، گزینه Show All Files را انتخاب و فایل JS متناظر با Ts File را ببینید .

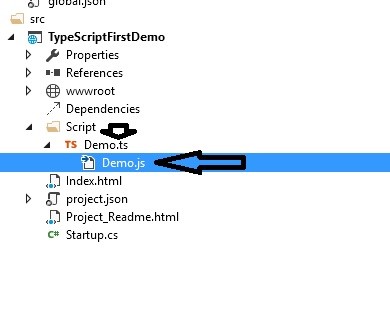
همانطور که مبینید در پروژه یک فایل ts داریم و یک فایل js .

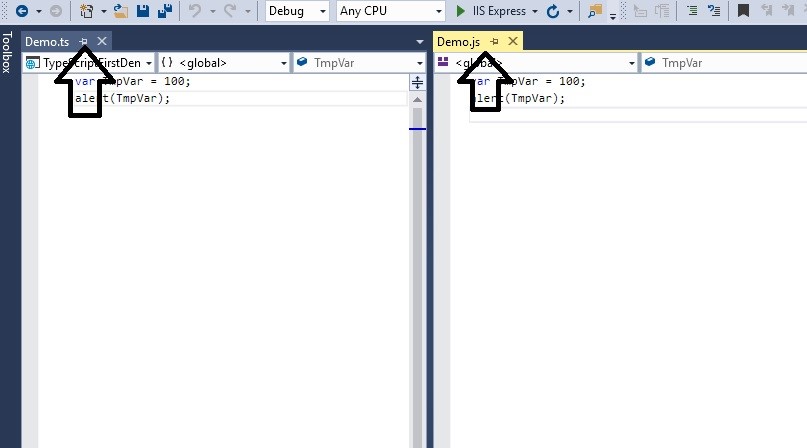
حالا فایل ts را باز کنید و Alt+W+V را بزنید.خواهید دید که هر 2 فایل ts و js همزمان برای شما قابل مشاهده بوده و با ایجاد تغییر در فایلts در js هم تغییرات لازمه اعمال خواهد شد .

حالا درون فایل ts یک متغیر جدید ایجاد کنید و خواهید دید به محض save کردن مطابق آن در js هم ساخته خواهد شد . در خیلی از موارد هم کدهای TypeScript به Js کامپایل شده و JS لازمه تولید خواهد شد .
حالا مشاهده کردید که TypeScript واقعن یعنی یک لایه بالاتر برای ایجاد js ها سنگین و پیچیده . دیگر دوران ترس و وحشت از دست زدن به فایلهای js سنگین به سر آمده و همه چیز کاملن مرتب و شی گرا در TypeScript مدیریت خواهد شد.
حالا دیگر در همین پروژه ساده میتوانیم بخشهای زیادی از TypeScript Syntax را مورد بررسی قرار دهیم که اینکار را از بخش بعدی شروع خواهیم کرد.
دانلود سورس پروژه