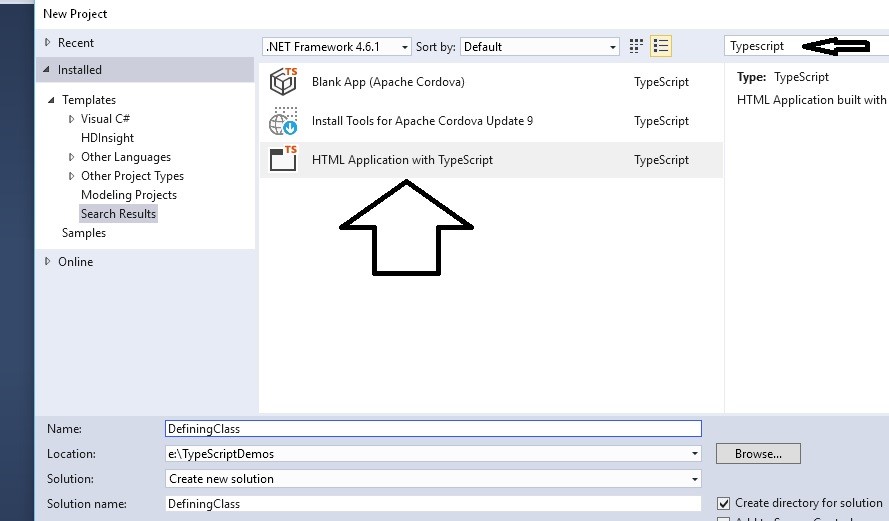
در این بخش به بررسی عملی کلاس Car و Property ها و دیگر اجزای متصل به آن خواهیم پرداخت . اجازه بدهید برای شروع این بخش یک پروژه جدید از نوع HTML Application With TypeScript یا همان TypeScript Application بسازیم. برای اینکار مشابه زیر عمل کنید.
بسمه تعالی
TypeScript - قسمت نهم
در این بخش به بررسی عملی کلاس Car و Property ها و دیگر اجزای متصل به آن خواهیم پرداخت . اجازه بدهید برای شروع این بخش یک پروژه جدید از نوع HTML Application With TypeScript یا همان TypeScript Application بسازیم. برای اینکار مشابه زیر عمل کنید.

یک پروژه از این نوع ایجاد کنید و فایل app.ts را حذف کنید . یک Ts File جدید به نام car.ts به پروژه اضافه نمایید.

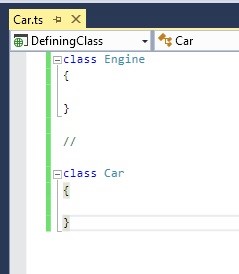
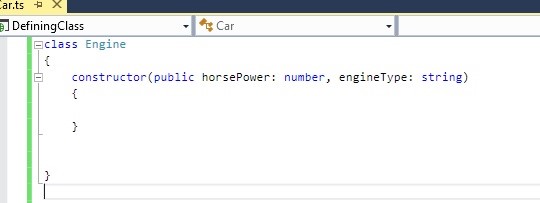
کلاسهای car و engine را فقط تعریف میکنیم .

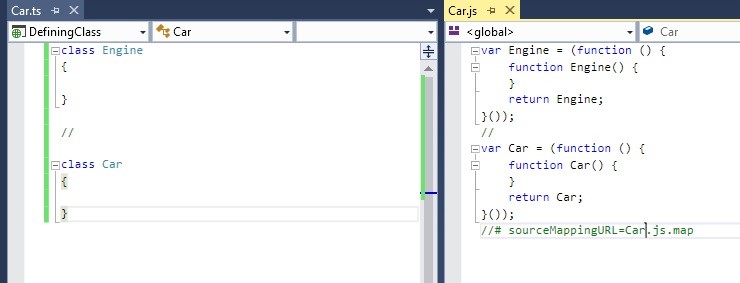
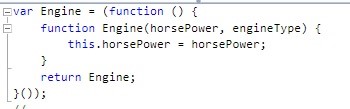
فایل js متناظر با Ts File من به شکل زیر خواهد بود .

همانطور که مشاهده میکنید ، جاوااسکیریپت کل همین دو کلاس ساده را با چندین خط کد به صورت تابع و ... معادل سازی کرده است.
کلاس Engine به یک Constructor نیاز دارد که به شکل زیر پیاده سازی میگردد.

حالا به فایل js متناظر نگاهی بیندازیم.

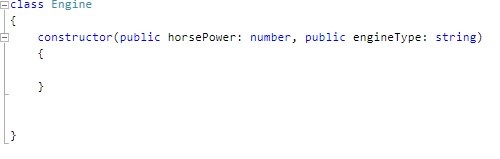
اگر به ورودی horsepower دقت کنید ، مشاهده میکنید که در js file هم وجود دارد ، ولی engintType اصلن در فایل js تولید نشده است . دلیل این امر این است که Public Access Level برای آن قید نشده است ، پس شکل Ts File ما باید به شکل زیر باشد .

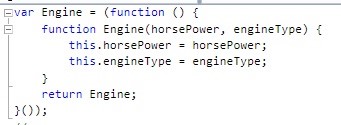
حال اگر به فایل js دقت کنید ، خواهید دید که این ورودی هم به صورت فیلد در متد js تولید شده است.

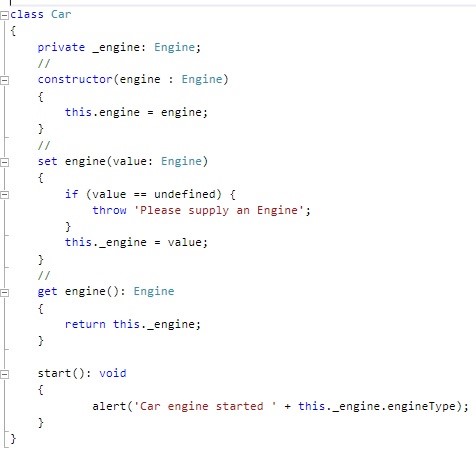
حالا وقت ایجاد بدنه کلاس Car می باشد .

کلاس Car به شکل بالا ایجاد گردید. یک متد سازنده با ورودی از نوع Engine به همراه دو Property برای Getو Set و یک متد Start . دقت کنید درون کلاسها از عبارت Function لازم نیست استفاده کنید و با یک عبارت : هم می توان نوع خروجی متد را مشخص کرد، هر چند که الزامی نیست و می توان از آن صرفه نظر کرد .در اینجا با استفاده از :void نوع خروجی متد را void تعریف کرده ایم.
دقت کنید پیشوند this را برای دسترسی به اعضای کلاس استفاده کنید وگرنه در خیلی جاها به مشکل بر خواهید خورد.
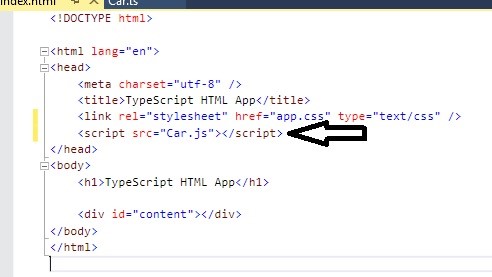
خوب حالا به سراغ index.html میرویم و فایل ts را به آن متصل میکنیم.

با کشیدن car.ts به درون فایل به صورت خوبخود فایل car.js به فایل html منتقل خواهد شد . حالا در همان فایل ts از کلاس یک instant گرفته و از آن استفاده خواهیم نمود.
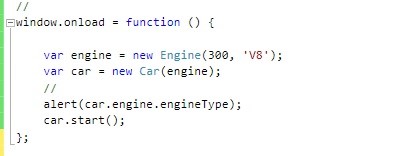
درون خود Ts File از طریق Window.onload از کلاس Car به شکل زیر استفاده میکنیم.

در اینجا از کلاس Engine یک Instant گرفته و مقادیر ورودی متد سازنده را وارد و بعد از کل egine instant به عنوان یک پارامتر ورودی برای کلاس car استفاده کرده ایم . یک دستور alert سبب نمایش engineType از طریق property و دیگری سبب صدا زده شدن متد start و در نتیجه alert درون آن خواهد شد .